前々から、別のサイトで↑の「アイキャッチ画像」の中央寄せ設定がなぜか反映されてないなと思っていました。
今日当サイトのCocoonテーマを更新したら、見事このサイトでも中央寄せがされなくなり左詰めになったため、対策を施しました。
いずれ本家で解消してくれるとは思いますが、それまでに直したい方は是非参考にしていただければと思います。
具体的な症状
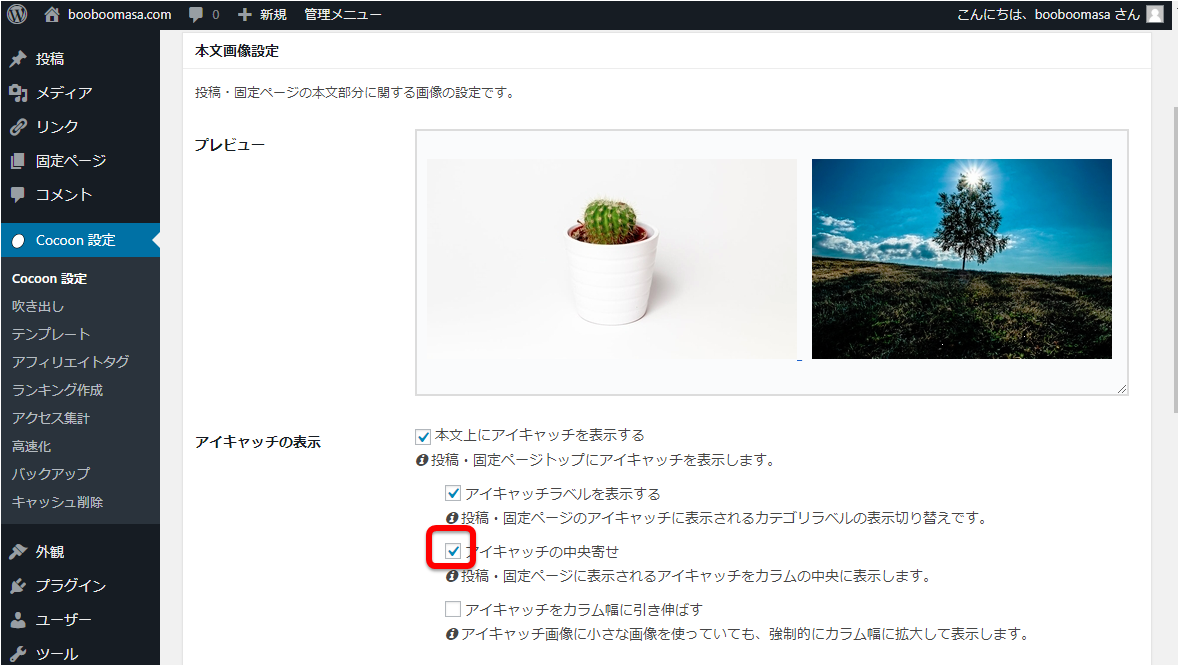
メインカラムの設定幅よりも小さい画像をアイキャッチ画像に設定すると、Cocoon設定で中央寄せにする設定をしていても左寄せになってしまう(下画像参照)。

左側の隙間はゼロで右側は隙間がある状態=左寄せになっている。

Cocoon設定の画像タブの設定画面。アイキャッチの中央寄せにチェックを入れていても中央寄せになってない。
分かっていること
分かっていることは以下の2点です。
- バージョン1.1.2では中央寄せが適用されていた
- バージョン1.2.5にアップしたら中央寄せされなくなった
この間にアイキャッチ近辺になんらかの更新がなされたものと考えられます。
解決策
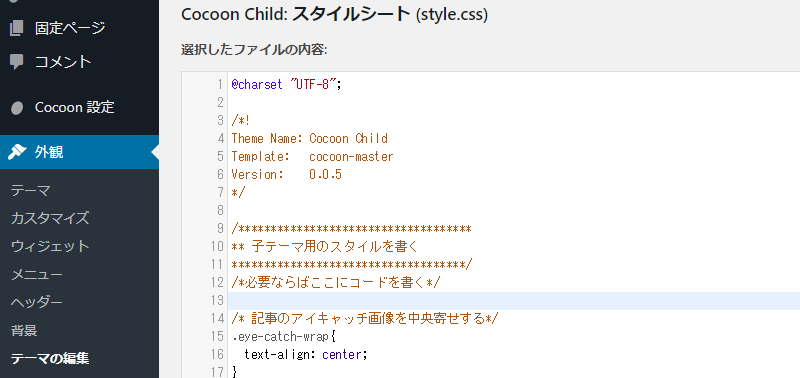
WordPress編集画面の外観→テーマの編集よりCocoon小テーマのCSS(style.css)を開いて、以下のコードを追加します。
/* アイキャッチを中央寄せにする */
.eye-catch-wrap{
text-align: center;
}
結果

アイキャッチ画像が中央寄せになりました。
副次効果
カテゴリタグも一緒に中央側に寄ります。
以前Cocoon設定が効いてた頃は、画像だけが中央寄せになる仕様だったように思います。
解説

WordPressの編集画面です。
eye-catch-wrapクラスはdiv要素に対するクラスです。
div要素をtext-alignプロパティでcenterにしたことで、div要素内に入っているアイキャッチ画像とカテゴリタグがカラム幅に対して中央に移動しています。
余談
いつのバージョンからか、アイキャッチ画像部分のdivクラス名がeye-catch-wrapに変わったようで(前まではeye-catchだった?)、それが原因でおかしくなったのかなと思っています。
即席な応急処置とはいえ直ったので、細かい原因追求をするつもりはありません(笑)
さいごに

無事中央寄せされたアイキャッチ画像
htmlもCSSも追求し始めたら奥が深すぎて、表面だけさらってるようじゃダメだなと思い知らされました。
今回text-alignプロパティを使用したわけですが、text-alignプロパティはブロック要素のインライン要素に適用されるとネットにあって、「…ん?」って感じですね^^;。
困ったら即ググる&Chromeの検証を利用して解決するっていうのは効率的ですが(今回そうやって解決させたわけですが)、もっと本質を学ばないといけないですね…
CSSの本は買ってるので(↓)、時間作って勉強しなくてはと思ってはいます…
関連記事

では~



