このサイトは「Cocoon」というWordPressテーマを使用しています。
先日別のサイト(そこもCocoon使用)でテーマのバージョンをアップしたら、カエレバのリンクの背景が変なことになってしまったのですが、原因を調べたところ、これはもしかしたら他の人にも起こりうるかも…と思ったので、とりあえず簡易的にですが報告します。
どういうバグか?

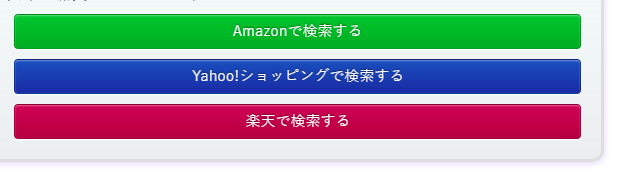
このように表示されるように設定していたボタンが

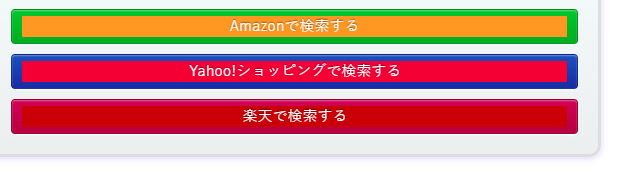
こうなってしまいました。
これはひどい
おかしくなった原因
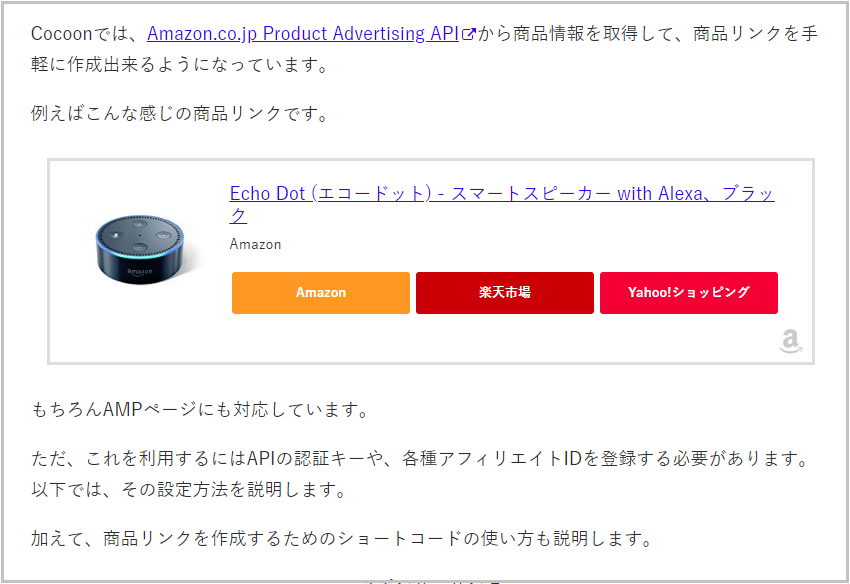
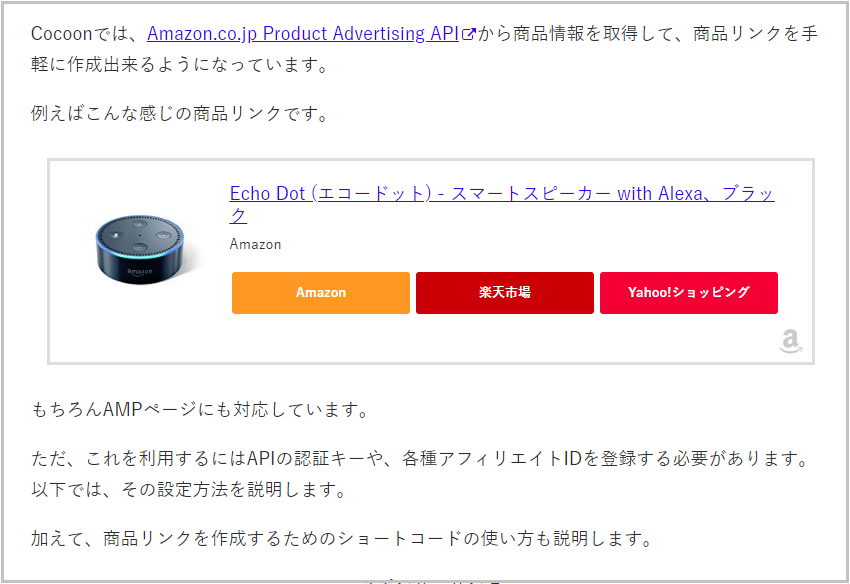
Cocoon 1.0.6にて、「Amazon商品リンクショートコード機能追加」がされたことに起因するものと考えられます。



上記サイト内のリンクショートコード機能追加によるリンクカード。よく見ると、今回バグって付いてしまっている色と、上画像の各サイトへのリンクの背景が一致している。
というのも、この機能が追加されたタイミングで親テーマにCSSコード(クラス)が追加されたようで、その追加されたクラス名とカエレバで使用しているクラス名が偶然(?)にも一致してしまっていることが原因のようです。
一致してしまったクラス
- shoplinkamazon
- shoplinkyahoo
- shoplinkrakuten
そして、以下のaリンクセレクタについて自身で指定していなければ、Cocoon親テーマ側で追加されたことで背景色が追加されてしまい、表示がおかしくなったというのが、今回のバグの全てです。
(結果的に)勝手に付与されてしまった要素
- shoplinkamazon a
- shoplinkyahoo a
- shoplinkrakuten a
対策例
カエレバ側には上記クラスと一緒に「shoplinkcommon」というクラスがセットで入ってますので、そのクラスを利用します。
shoplinkcommonクラスのa要素に1行構文を追加することで(以下)、親テーマで追加された背景色をなかったことにしようという算段です。
.shoplinkcommon a{
background: none !important;
}
結果
これでできた
さいごに
正直焦りましたが、Google Chromeの検証(F12キー)を使ったらなんとなく諸悪の根源が分かって、そしてCocoonの更新履歴を見ていったらわりとすぐ解決できました。
Chromeは便利ですね。
原因と対策がわかったので、1.0.5からバージョンアップしてなかったこのサイトも後ほどあげようと思います。
関連記事



では~