表題の件をググってもスパッと理想的な回答が見つけられなかったので、自分がWordPressのCocoonテーマにて行った関連コンテンツの表示方法を紹介します。
最初AdSense上でbodyタグ内のどこかに貼り付けないといけないみたいな文言が目に入ってきて
あれ、コレ結構面倒なんじゃないか……?
と思ったものの、カスタマイズのウィジェットでポンとコピペするだけで出来ました。作業時間は最短2分です。
(おさらい)Google AdSenseの関連コンテンツについて
関連コンテンツってなに?
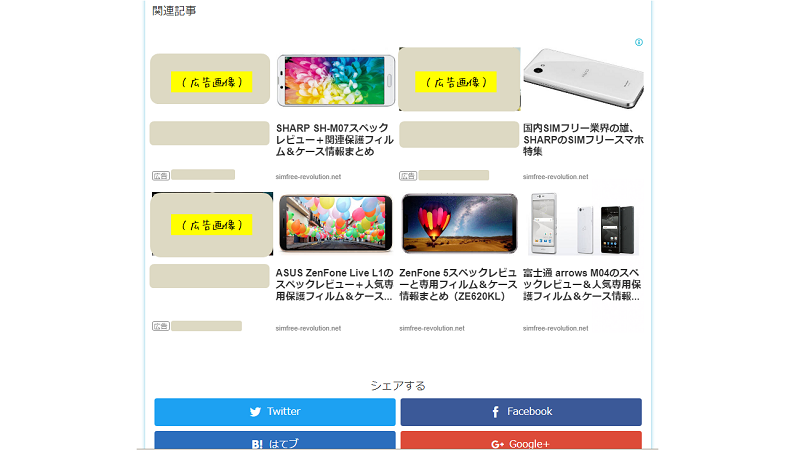
Google AdSenseにおける関連コンテンツは、サイト内の記事を紹介するリストの中に広告が埋められた広告スタイルのことです。

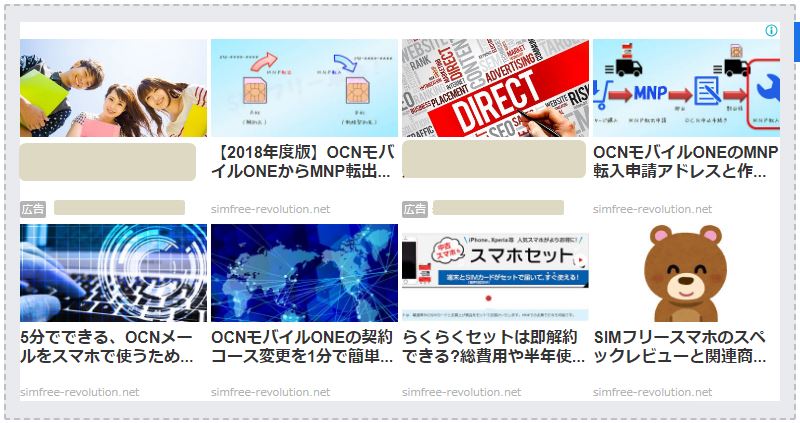
※関連コンテンツの例です。都合により広告元は伏せています。
「広告」と書かれている領域がAdSense広告で、それ以外はサイト内のリンクです(同カテゴリ内の記事が表示されているようです)。
広告は自動で埋め込まれます。多い時だと8分の3が広告になっていることがあります。
ちょっと多いような気もしますが、Google的にはALL OKなんでしょう。
関連コンテンツ利用は、一定条件を満たす必要がある模様

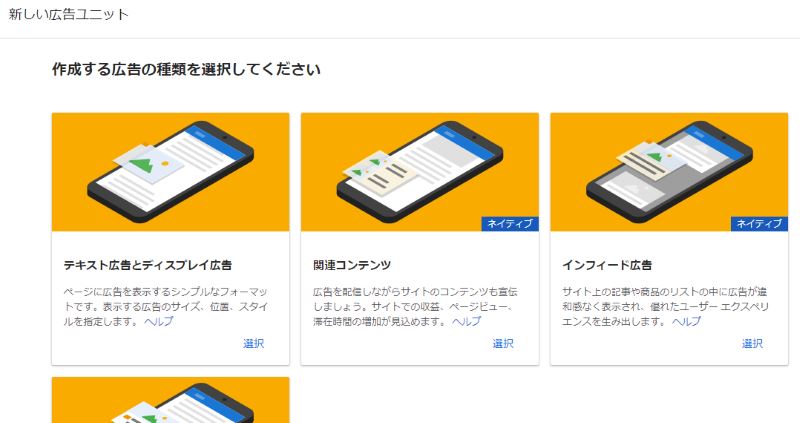
関連コンテンツが表示されると、広告ユニットは4種類になります。
Google AdSenseの関連コンテンツは、全てのユーザー・サイトで使えるわけではありません。
特定の条件を満たしたサイトでのみ使用することができます(使用許可がAdSenseアカウント単位ではない)。
ちなみに2019年2月26日現在、当サイトでは関連コンテンツを使うことは出来ません(理由はおそらくアクセス数が少ないから^^;)。
今回は、別のサイト(SIMサイト)で使うことができるようになったので、そのサイトで行った例を紹介します。
Cocoonで関連コンテンツを表示させる方法例
ここからが本題の説明です。
今回は、投稿SNSボタンの上に関連コンテンツを表示させる方法を紹介します。
1. 関連コンテンツの広告ユニットを作成する
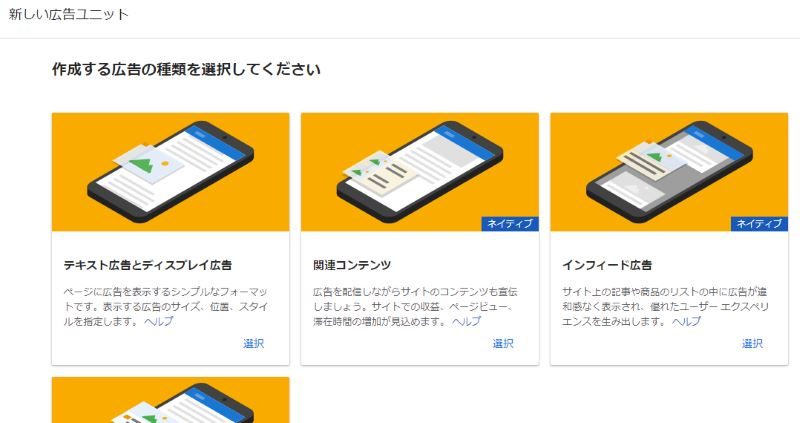
Google AdSenseにアクセスして、左側のメニューバーから[広告]→[広告ユニット]→[新しい広告ユニット]→[関連コンテンツ]と選択します。

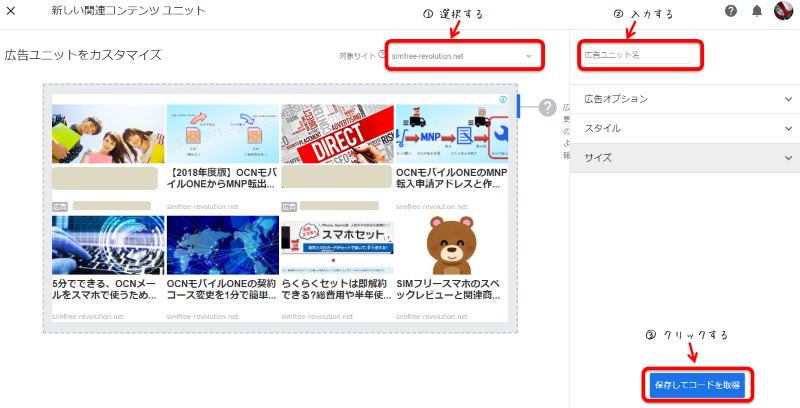
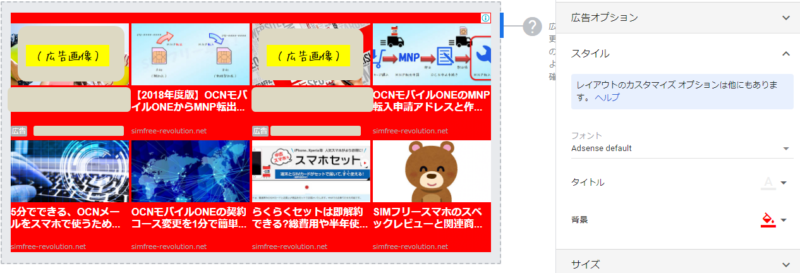
設定画面が表示されますので、対象サイトの指定(上画像①)と右上の広告ユニット名(上画像②)を入力します。
広告オプション、スタイル、サイズを指定することができますが、よほどの特別なこだわりがない限りそれらの設定は必要ありません。
[保存してコードを取得]をクリックすると、コードスニペットが表示されますのでコピーします。

右下の[作業完了]をクリックすると広告ユニットの設定が保存でき、後日またコードを取得することができます。
2. WordPressで表示設定をする

表示させるWordPressサイトのカスタマイズ画面にアクセスし、どの記事でもいいので投稿記事を表示させます(≠固定ページ)。

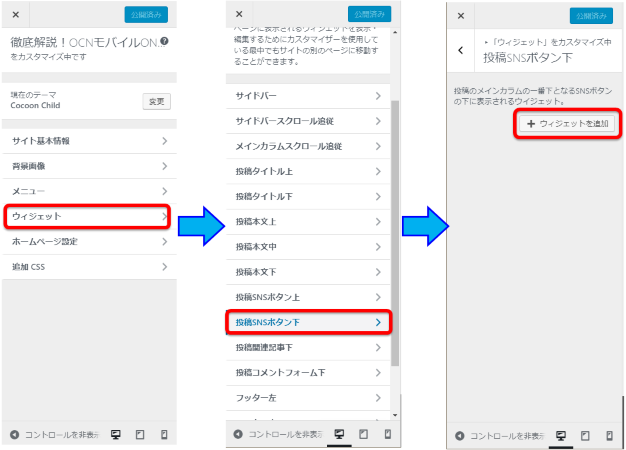
コントロール画面から[ウィジェット]→[投稿SNSボタン下]と選択して、投稿SNSボタン下で[ウィジェットを追加]をクリックします。

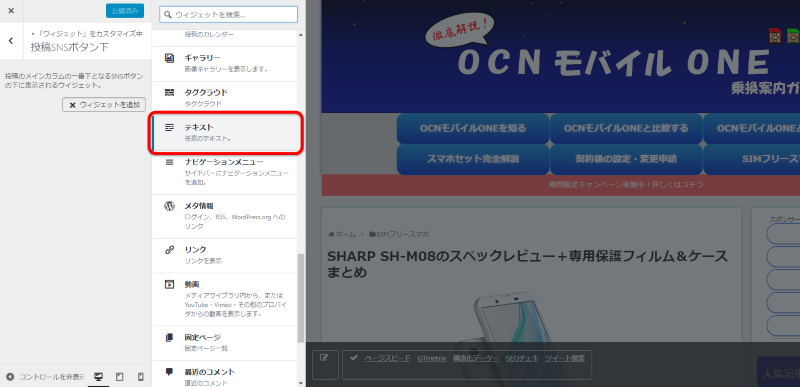
ウィジェット一覧から[テキスト]を選択します。

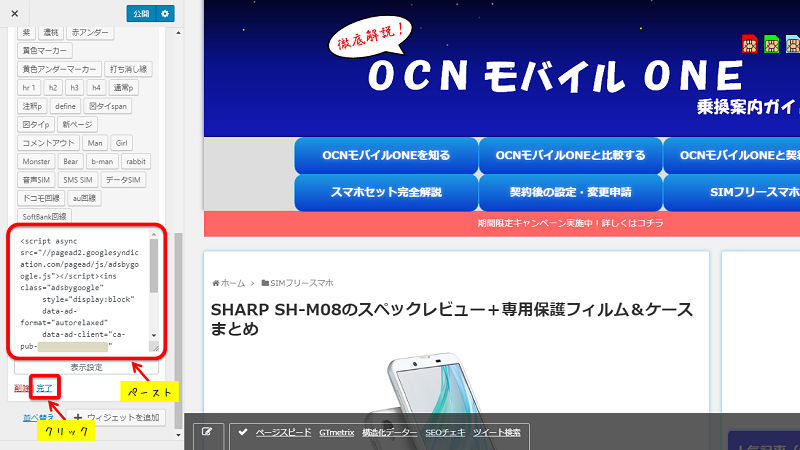
さきほどコピーしたコードスニペットをテキスト入力欄に貼り付けて、[完了]をクリックします。
なお、テキストウィジェットのタイトルに「関連記事」と入力すると、関連コンテンツの左上に「関連記事」と表示させることができます。
3. 従来の関連記事を非表示にする

WordPress編集画面内にあるCocoon設定の[投稿]タブ内に「関連記事表示設定」があります。
関連記事を表示するのチェックを外し、下にある[変更をまとめて保存]ボタンをクリックすると、従来表示していた関連記事が表示されなくなります。
4. 表示されているか確認する
設定から数十分ほど待ってから実際にサイトにアクセスして、表示されているかチェックします。

うまく表示されました!
余談
効果のほどは?
2019/2/24に初めて表示させたこの関連コンテンツですが、正直「それほど効果あるのかな?」と半信半疑でした。
どのサイトでも「クリック率・報酬が上がった」と書いてあるのですが、
関連コンテンツが表示されている記事の最後の部分までちゃんと読む人が果たしているのか……?
という疑念があり、それほど効果を期待していなかったというのが本音です。
※最後まで読んでくれるかは書き手の技量次第だろ、というツッコミが聞こえてきそうですが……^^;
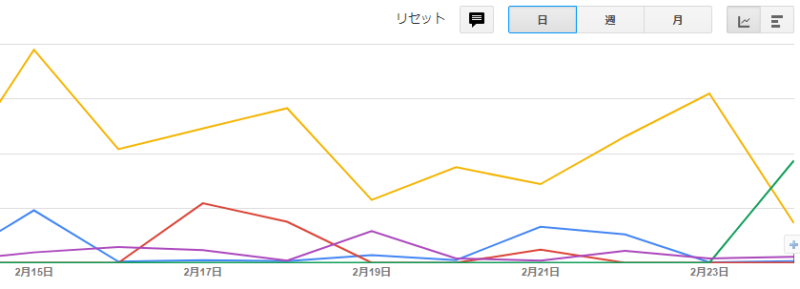
で初日が終わり、AdSenseで広告ユニットごとの収益を確認してみると……

緑色のラインが関連コンテンツです。
初日は上々の出だしとなりました。っていうか他のユニット(レスポンシブやリンクユニット)を差し置いて1位になるとは……^^;
意外と見てる人もいるんだなぁと。まぁ、まだ偶然の域を出ませけどね。
関連コンテンツの詳細設定
上の説明では「よほどの特別なこだわりがない限りそれらの設定は不要」とした詳細な設定ですが、設定を施すと下のように紅に染めることも可能です。

広告会社にマイナスな影響を与えかねないようなカラー設定
サイトのレイアウトに沿って設定するといいと思いますが、あえて設定する必要はないかなと思います。
さいごに

Cocoonテーマを使っている方向けにGoogle AdSenseの関連コンテンツの表示方法を紹介しました。
が、お察しの方も多いかと思いますが、本手法はCocoonに限らずどのテーマでも同様の方法で設定が可能です(元々あった関連記事の非表示の仕方が違うくらい)。
関連コンテンツは最初は選択することができず、一定の条件を満たすことで表示させることのできる広告ユニットです。
定期的に関連コンテンツが設定できるようになってないか、AdSenseで確認することをオススメします。
私の場合、久しぶりに確認したら表示されていたのでビックリしました。
「一定の条件」は今のところ明示されていない(ハズ)のですが、先日使えるようになったSIMサイトを元に、だいたいどれくらいの条件なのかを考察してみました。
興味のある方は、↓の参考記事からご覧ください。




Cocoonテーマでない方も是非参考にしていただければと思います。